Technische To Dos
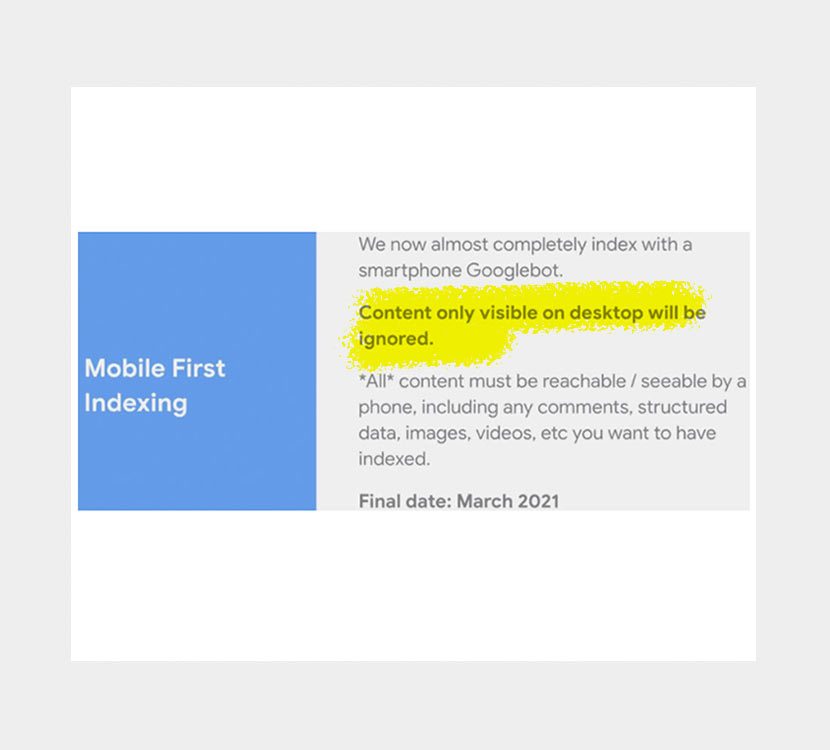
Der wohl wichtigste Punkt ist, die mobile Version der Webseite für den Google Bot sichtbar zu machen. Das heißt, der Mobile Bot muss allen Content und alle Ressourcen erkennen und auf diese zugreifen können.
Dabei müssen dieselben Robots Meta Tags verwendet werden wie schon auf der Desktop Seite. Wenn also unterschiedliche Indexierungsstrategien (index/noindex) für Desktop und Mobile verwendet wurden, muss sichergestellt werden, dass alle relevanten Seiten indexiert und irrelevante Seiten deindexiert sind.
Meta Title und Meta Description werden für Desktop teilweise anders angezeigt als auf Mobile, weshalb hier eine Überprüfung stattfinden sollte, damit Title und Description optimal ausgespielt werden.