Bessere Webseiten-Performance = bessere Core Web Vitals?

von LEICHT & CROSS
Denkanstoß #13
Optimierung der Core Web Vitals für LEICHT & CROSS
Mitte Juni wurden die Core Web Vitals als neuer Rankingfaktor und Teil des Google Performance Updates ausgerollt und schon im Vorfeld hat man viel über diese drei Metriken LCP, FID und CLS gelesen und gehört. Wie kann man die Core Web Vitals verbessern? Wie wichtig sind sie für das Ranking? Worauf kommt es bei der Performance-Optimierung an? Das sind nur einige der Fragen, die uns und mit Sicherheit vielen anderen SEOs und Agenturen in der letzten Zeit begegnet sind.
In unserem Artikel zu den Core Web Vitals haben wir diese ausführlich erklärt, beschrieben und sind zudem auf deren Wichtigkeit eingegangen.
Seitdem haben wir die Performance einiger unserer Kunden optimiert. Hierbei lag der Fokus stets klar auf der Performance Optimierung für User:innen und nicht direkt darauf, die drei Core Web Vitals Werte zu pushen und den „Test“ zu bestehen. Dies sollte ein Ergebnis der Optimierungen sein und sich positiv auf die Metriken auswirken.
Eines unserer Performance Projekte war die Markenwebseite von LEICHT & CROSS. LEICHT & CROSS ist eine Marke der Griesson - de Beukelaer Familie, die wir schon lang zu unseren Kunden zählen dürfen.
Ziel war es, sowohl die Performance als auch die Usability zu verbessern.
Die Vorbereitung
Wir möchten eines vorwegnehmen: Ja, wir wissen, dass die Core Web Vitals kein Top-Rankingfaktor sind. Nichtsdestotrotz wird die Performance und die User Experience ein immer wichtigeres Kriterium für Google, was die letzten Updates und Entwicklungen der letzten Monate & Jahre unserer Meinung nach deutlich zeigen.
Wir optimieren nicht erst seit der Einführung des Rankingfaktors der Core Web Vitals die Performance von Webseiten, sondern legen schon seit langem ein Augenmerk darauf.
Mit welchem CMS aber haben wir es nun zu tun? Leicht-und-cross.de basiert auf Wordpress, welches nicht gerade zu den performance-stärksten Content Management Systemen zählt. Wieso das so ist haben unsere geschätzten Kolleg:innen von Sistrix in einer ausführlichen Analyse wunderbar dargestellt.
Nach einem Performance Audit, den wir für den Kunden durchgeführt haben, kam heraus, dass die Performance der Webseite deutliches Optimierungspotential aufwies.
Neben den Labdaten, von denen wir natürlich wussten, dass diese nur geschätzt, allerdings gerade für iteratives Testing optimal waren, führten wir auch Analysen mit den Chrome Entwicklertools durch und testeten die Performance der Seite live mit unterschiedlichen Netzwerk-Geschwindigkeiten. Echte Nutzerdaten aus dem Chrome UX Report standen uns zum damaligen Zeitpunkt nicht zur Verfügung.
Nachdem wir alle Daten gesammelt und überprüft hatten, haben wir diese in einer Excel Datei zusammengebracht und Handlungsempfehlungen herausgearbeitet, die wir als relevant und durchführbar erachtet haben.
Wichtig dabei: Der enge Kontakt und Austausch zum Entwickler-Team. Wir SEOs können die Maßnahmen herausarbeiten und den „Finger in die Wunde legen“. Allerdings brauchen wir für die Umsetzung unsere Dev-Kolleg:innen, die gemeinsam mit uns prüfen, was machbar ist und wo es vielleicht zu Einbußen der Usability kommen kann.
Die To-Dos
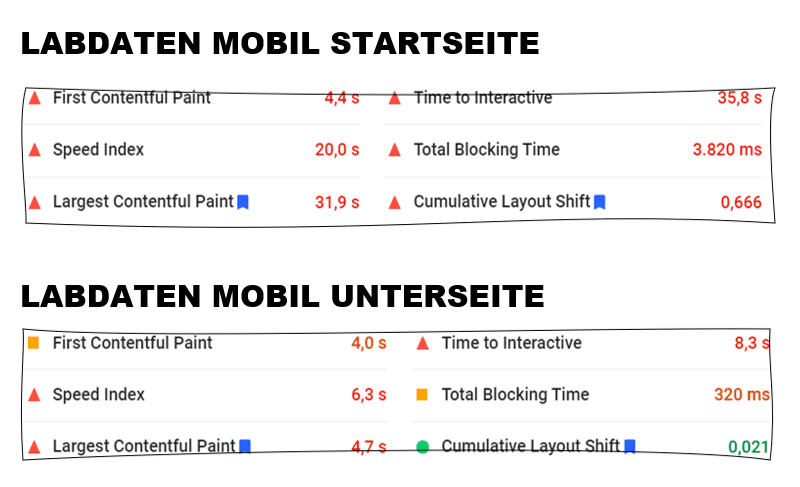
Bei den To-Dos haben wir uns nicht nur auf die drei Core Web Vitals Metriken beschränkt, wir haben alle Performance Daten betrachtet, da wir - wie erwähnt - die komplette Performance optimieren wollten.
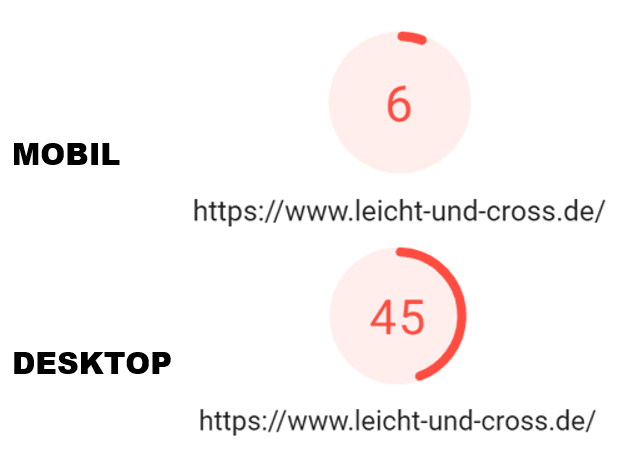
Für die Startseite waren alle Werte für Mobilgeräte im roten Bereich. Ein LCP von knapp 32 Sekunden, eine Time to Interactive von 35,8 Sekunden und deutliche Layout-Verschiebungen waren einige der Punkte, die wir optimieren wollten.
Als To-Dos hatten wir direkt folgende Punkte im Auge:
- Schriften vorab laden
- Ressourcen beseitigen, die das Rendering blockieren
- Bilder in moderneren Formaten bereitstellen
- Layout Verschiebungen vermeiden
- Das Largest Contentful Paint Element vorab laden
- Nicht genutztes JavaScript und CSS minimieren
Allgemein musste der komplette Aufwand für den Hauptthread minimiert werden.
Aus SEO Sicht hatten wir nun erst mal unsere Aufgaben erfüllt und waren als Ansprechpartner und für Rückfragen von unseren Devs zur Stelle, die die To-Do Liste eifrig abgearbeitet haben. Nach jeder durchgeführten Maßnahme haben wir getestet, wie sich die Performance verändert hat und ob es Auswirkungen in der UX gegeben hat.
Das Ergebnis
Wir haben also stetig während der Umsetzung getestet und geprüft, wie sich die Performance verbessert und wie die Zahlen immer mehr in den gelben und grünen Bereich gewandert sind. Für Mobile liegen wir aktuell für die Startseite bei einem Performance-Wert von 60. Das hat uns gezeigt, dass der Ansatz, den Fokus nicht nur auf drei Metriken zu legen, sondern die Performance ganzheitlich zu betrachten, der absolut richtige war.
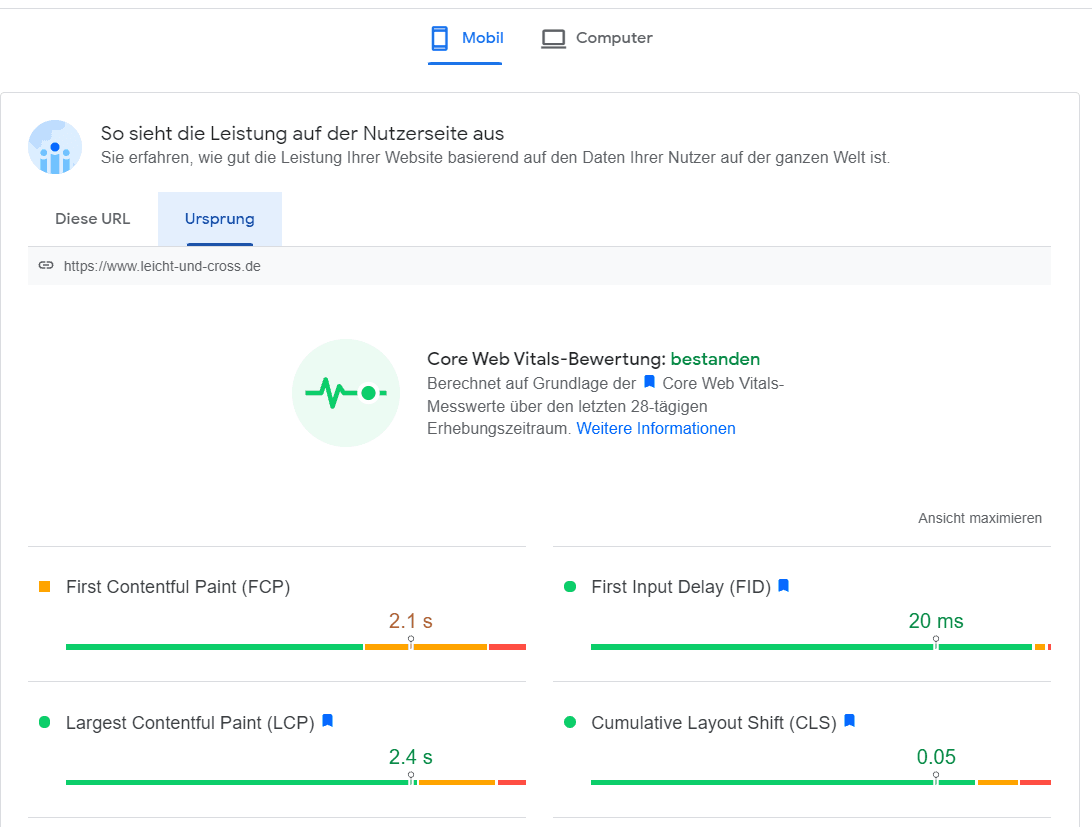
Nach etwa einem Monat haben wir dann gesehen, dass wir zudem echte Nutzerdaten erhalten haben, der Core Web Vitals Test und Mobile für die Startseite und die gesamte Quelle, war bestanden.
Sprich uns an!
Performance Probleme?
Wir begleiten dich gerne auf dem Weg zu einer besseren Nutzererfahrung deiner Webseite.
Let’s do it.
Alwin Roppert
Inhaber & Geschäftsführer
Telefon +49 721 667789 20