Illustration
Zunächst wurden die Illustrationen von unserem Illustrator in, nun ja, Illustrator (von Adobe) erstellt.

Denkanstoß #1
Dank des SVG-Formats lassen sich Vektorillustrationen in Webseiten integrieren. SVG bedeutet „scalable vector graphic“. Das Vektorformat bietet gegenüber Pixelgrafiken den Vorteil, dass weniger Bildinformationen gespeichert werden müssen. Vektorgrafiken sind daher meist deutlich kleiner als Pixelgrafiken. Im performancegetriebenen Mobilzeitalter ein klarer Vorteil.
Spannend wird es jetzt, wenn wir diese Vektorillustrationen mit Bewegung versehen – also animieren. Schon von jeher war das Vektorformat die Grundlage für Animationen im Web. Wir erinnern uns an das berühmt-berüchtigte Flash. Der Nachteil: Bisher war für die Interpretation der Animation im Browser immer ein eigener Player notwendig.
Mit dem SVG-Format und Dank WebGL ist dies nun nicht mehr erforderlich. Und genau da beginnt jetzt der Spaß und es eröffnen sich neue Möglichkeiten.
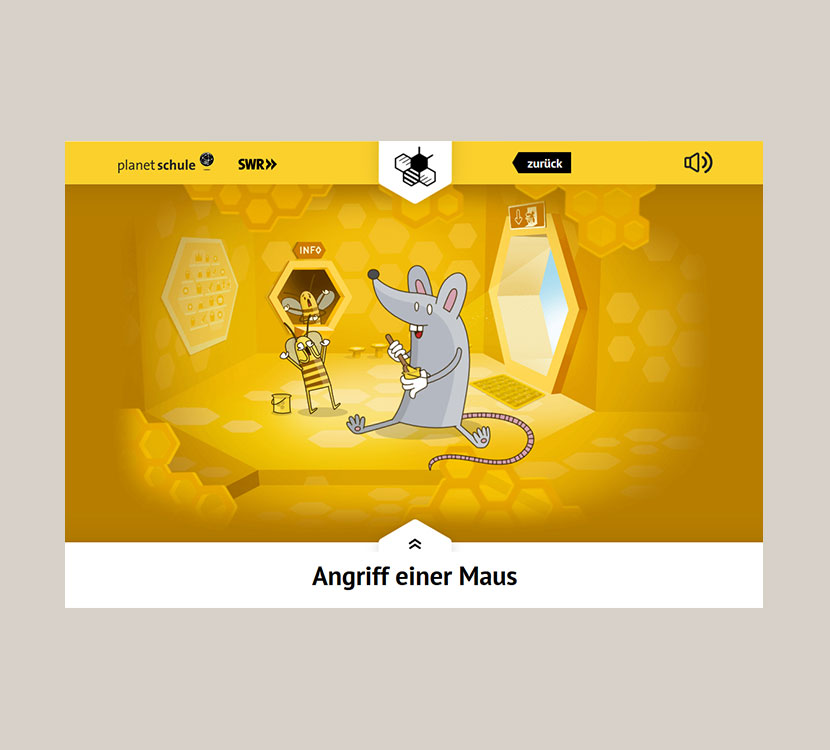
In unserem Projekt „Die Honigbienen“ für die Website „Planet Schule“ des SWR haben wir die Möglichkeiten des SVG-Formats ausgelotet. Das Ergebnis hat uns selbst begeistert. Mit den SVG-Animationen entstanden beinahe Disney-mäßige Zeichentricksequenzen.
Zunächst wurden die Illustrationen von unserem Illustrator in, nun ja, Illustrator (von Adobe) erstellt.

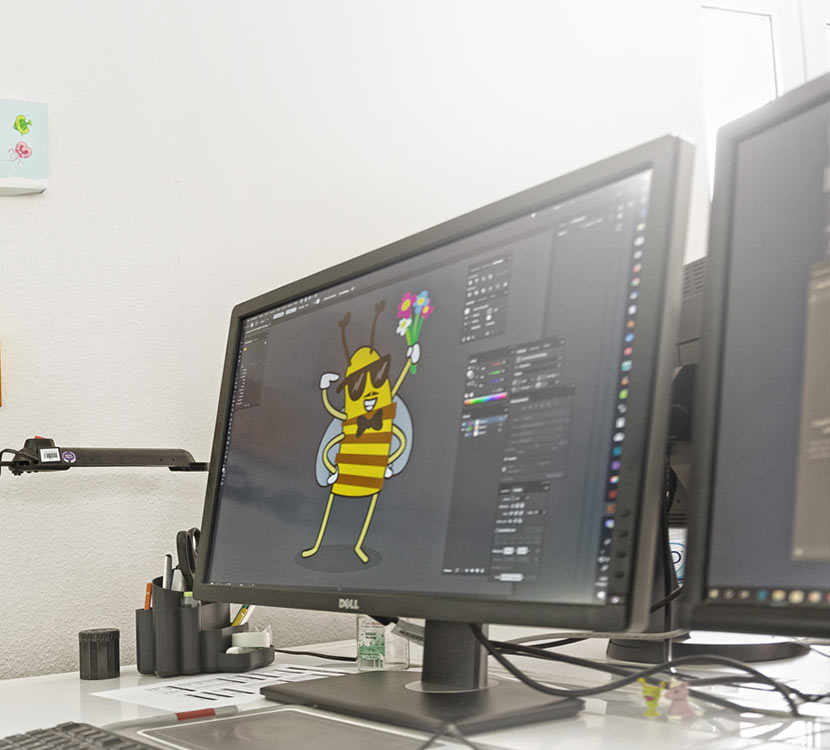
Anschließend haben wir die Vektorillustrationen in Adobe After Effects importiert und dort Szene für Szene animiert.

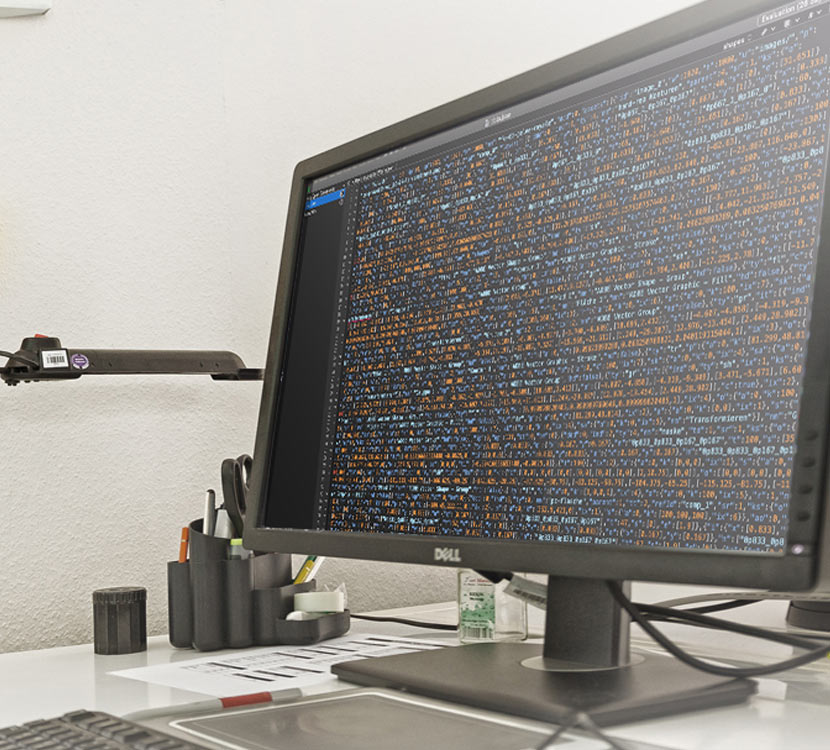
Über ein spezielles Plugin haben wir die animierten Sequenzen dann als im json-Format exportiert. Dabei werden die Illustrationen und Animationsabläufe vollständig in Code umgewandelt.

Dieses Format kann dann mit Hilfe eines javascript-Frameworks in jedem aktuellen Browser abgespielt werden.

SVG-Grafiken können ohne Qualitätsverlust beliebig groß (oder klein) skaliert werden. Die Animationen sehen aus wie ein Videoclip, bleiben aber immer gestochen scharf, egal bei welcher Auflösung.
Die äußerst geringe Datengröße der Animationen, kommt vor allem der mobilen Nutzung zugutekommt.
Anwendungsfälle
Projektbeispiel anschauen
Planet Schule | SWR

Der nächste Schritt