



Das Orchester aus 100 Blickwinkeln
Im November 2019 wurden wir von Michael Wende und Jürgen Christ von der Musikhochschule Karlsruhe kontaktiert. Sie waren auf der Suche, nach einer Agentur, die gemeinsam mit Studierenden der HfM Karlsruhe eine Webseite zum 100jährigen Jubiläum der Staatsphilharmonie Rheinland-Pfalz in Ludwigshafen entwickeln sollte.
Themen aus 100 Jahren Geschichte sollten aus verschiedenen Blickwinkeln zugänglich gemacht werden. Dabei sollte der Blick nicht nur zurück sondern auch in das Jetzt und das Morgen gerichtet werden. Dabei sollen Wirkung und Bedeutung des Klangkörpers der Staatsphilharmonie Rheinland-Pfalz in der Vergangenheit, Gegenwart und Zukunft sichtbar werden. Die inhaltliche Recherche und Aufbereitung war Aufgabe der Studierenden, UX-Design und Umsetzung sollte die Netzbewegung übernehmen.
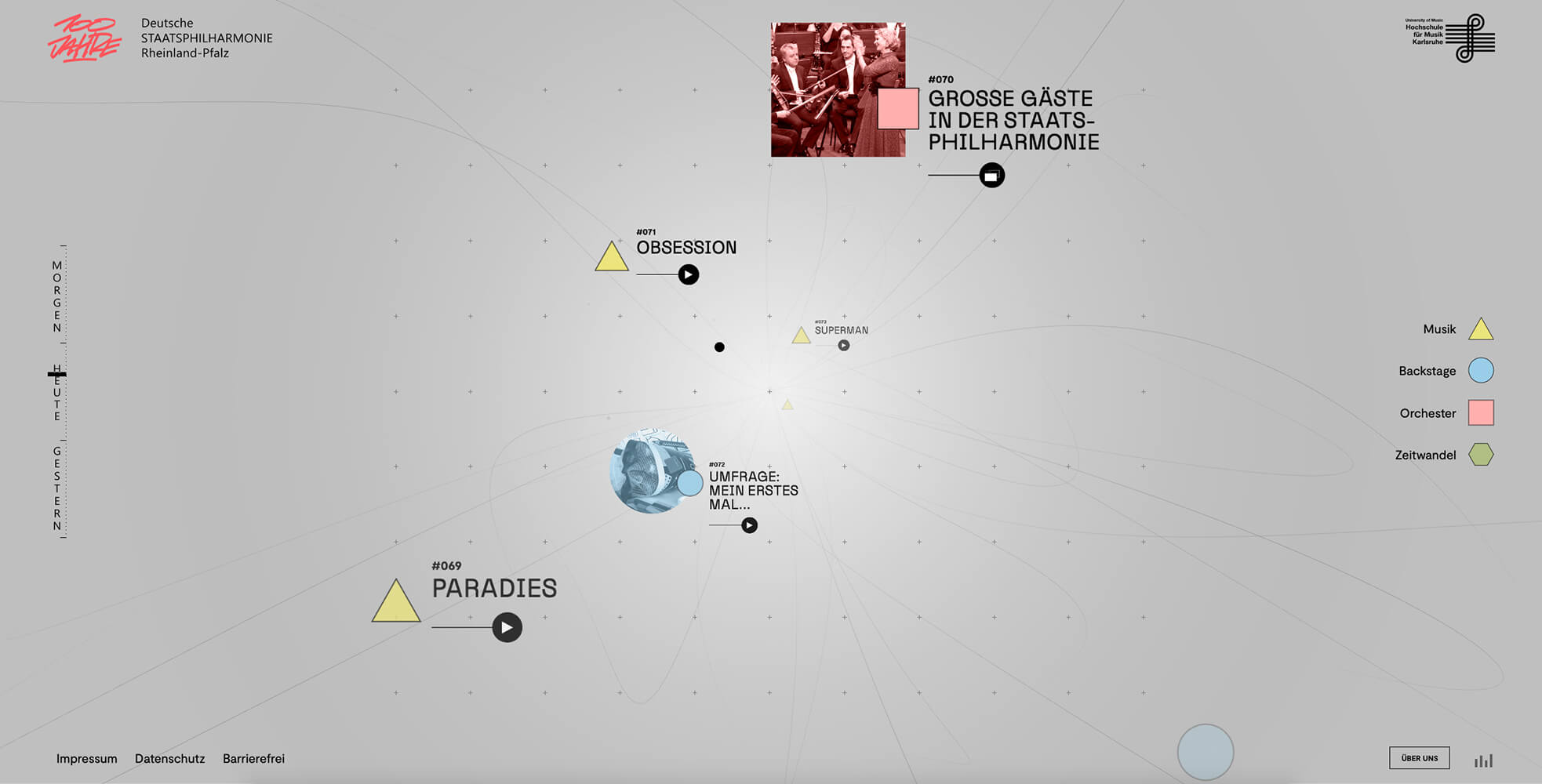
Auf Basis des inhaltlichen Konzepts und eines gemeinsamen Workshops mit den Studenten wurde uns schnell klar, dass diese Reise durch Zeit UND Raum führen sollte. Der Zeitstrahl führt deshalb durch ZEIT/RÄUME: Das Gestern, das Heute und das Morgen. Die gewählten Themengebiete („Zeitwandel“, „Musik“, „Orchester“ und „Menschen“)symbolisieren die „Bezugsräume“, welche für das Verständnis des Orchesters maßgeblich sind.
Beat Fehlmann, Intendant
Die Gestaltung bewegt sich im Spannungsfeld zwischen Bauhaus und Street Art. Ganz im Sinne des visuellen Erscheinungsbildes der Deutschen Staatsphilharmonie Rheinland-Pfalz in der Jubiläumsspielzeit 2019/2020. Ebenso wie die Musik oder das Orchester, macht sich die Street Art den (öffentlichen) Raum zunutze, um ihre Wirkung zu entfalten. Somit bietet sie einen visuellen Anknüpfungspunkt zur konzeptionellen Idee der „Zeit-“, „Bezugs-“ und „Denkräume“.
Realisiert wurde die Seite mit WebGL und der 3D-Engine Three.js. Für die dezente Hintergrundanimation der Linien verwendeten wir erstmal die Extension MeshLine. Damit die 100 umfangreichen Content-Chunks nicht manuell eingepflegt werden mussten, entwickelten wir ein Content-Raster, das einen schnellen Import der von den Studenten gelieferten Inhalte ermöglicht.
Ergebnis: Eine spannende interaktive Zeitreise durch multiperspektivische Denkräume.